In this post we are going to make a Mini Project to connect HTML Log-in/Sign-in page to Database 100% working with all steps.
XAMPP is a free and open-source cross-platform web server solution stack package developed by Apache Friends, consisting mainly of the Apache HTTP Server, MariaDB database, and interpreters for scripts written in the PHP and Perl programming languages.
Step 1. Download XAMPP
Step 2. Install XAMPP
Step 3. Start the Apache Server and MySQL Database
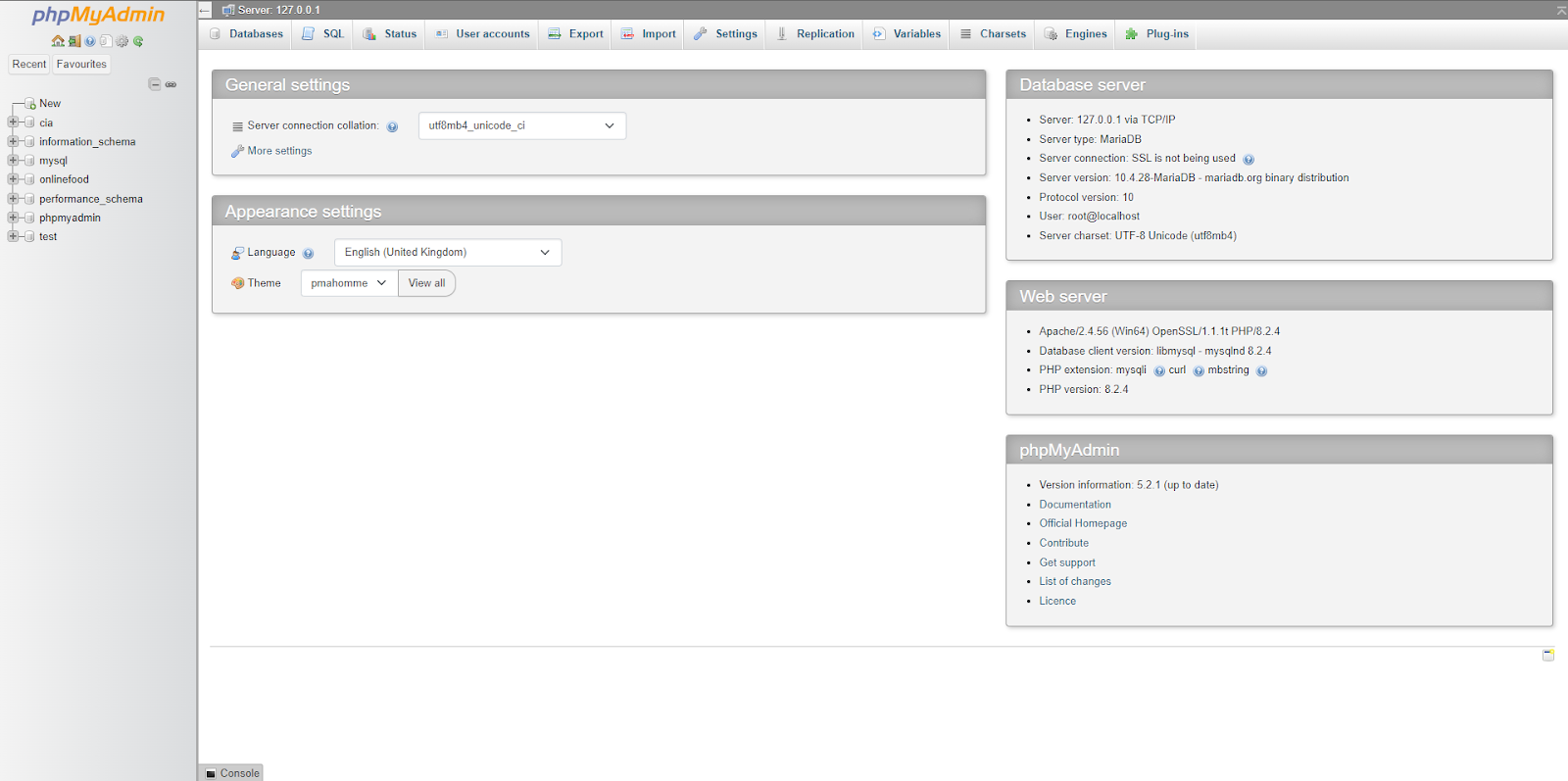
Step 4. Click on MySQL Admin or just copy and paste the "http://localhost/phpmyadmin/" in your browser URL Bar.
Step 5. A Database Management for Admins will open
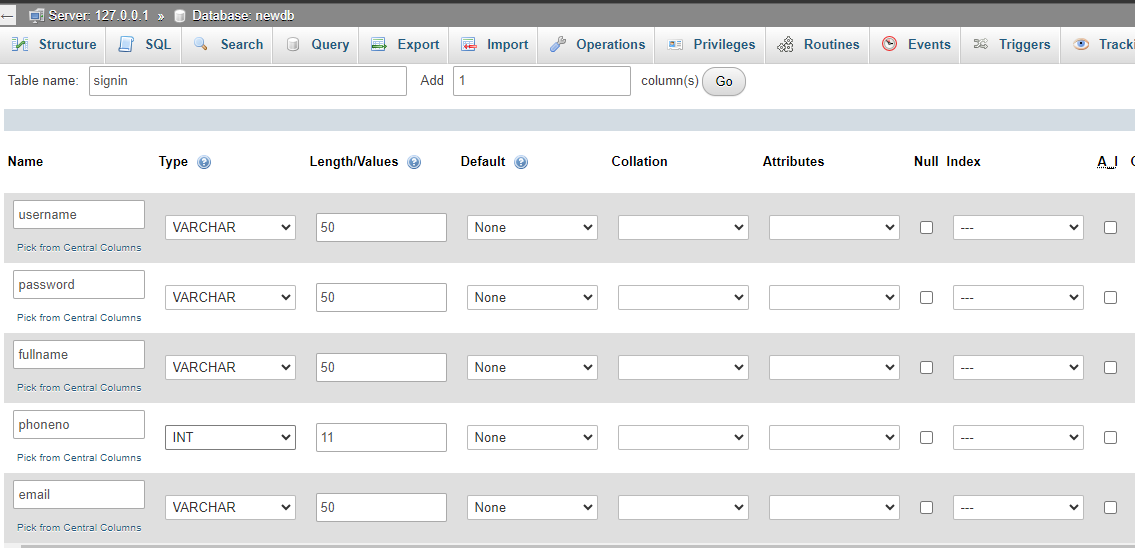
Step 7. Enter Table name and No. of column required, I name my table as signin with 5 column
Step 8. After creating the table add the attributes with the correct information
Step 9. Click on save button and our Database Structure look like this.
Now our main logic is a simple Login/Signin Page, if user try to log in but it is not registered then it will redirect to signup form, now you think everyone will signup then. The answer is NO because we add a option called verification key in which if anyone try to signup then he/she needs to enter verification key if the key is TRUE then it will redirect to login page automatically, but if the verification key is FALSE then it will show Invalid Key.
Screenshot of Our Page
Log In
Sign In
Index Page
Our Data has been recorded into Database without any error.
Code for HTML
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@600&display=swap" rel="stylesheet">
<link rel="icon" type="image/x-icon" href="/images/formal.png">
<link rel="stylesheet" href="style.css">
<link rel="script" href="/Images/script.js">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog Post Demo</title>
</head>
<body>
<h1 class="welcome-name" id="fullname"></h1>
</div>
<div>
<!-- Footer -->
<hr>
<nav>
<div class="nav-left-footer">Made By - Anmol Garg</div>
</nav>
<!-- Scripts -->
<script>
// Retrieve the name from the URL query parameters
const urlParams = new URLSearchParams(window.location.search);
const fullname = urlParams.get('fullname');
// Update the HTML content with the name
window.addEventListener('DOMContentLoaded', () => {
const fullnameElement = document.getElementById('fullname');
if (fullnameElement) {
fullnameElement.textContent = fullname ? `Welcome ${fullname}` : 'Not logged in';
}
});
</script>
</body>
</html>
log.html<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@600&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>Login Form</title>
</head>
<style>
body {
font-family: 'Poppins', sans-serif;
background-color: #f2f2f2;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
h5 {
text-align: center;
}
.form-container {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-text {
font-weight: 600;
}
.form-input {
width: 100%;
padding: 8px;
margin-bottom: 15px;
box-sizing: border-box;
border: 1px solid #ccc;
border-radius: 4px;
}
input[type="submit"] {
background-color: #4caf50;
color: #fff;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #45a049;
}
</style>
<body>
<div class="form-container">
<form method="POST" action="login.php">
<label class="form-text" for="username">Username:</label>
<input class="form-input" type="text" id="username" name="username" required><br>
<label class="form-text" for="password">Password:</label>
<input class="form-input" type="password" id="password" name="password" required><br>
<input type="submit" value="Login">
</form>
</div>
</body>
</html>
signup.html<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@600&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>Sign Up Form</title>
</head>
<style>
body {
font-family: 'Poppins', sans-serif;
background-color: #f2f2f2;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
h2 {
text-align: center;
}
.form-container {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-text {
font-weight: 600;
}
.form-input {
width: 100%;
padding: 8px;
margin-bottom: 15px;
box-sizing: border-box;
border: 1px solid #ccc;
border-radius: 4px;
}
input[type="submit"] {
background-color: #3498db;
color: #fff;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #2980b9;
}
</style>
<body>
<!-- <h2>Sign Up Form</h2> -->
<div class="form-container">
<form method="POST" action="signup.php">
<label class="form-text" for="fullname">Full Name:</label>
<input class="form-input" type="text" id="fullname" name="fullname" required><br><br>
<label class="form-text" for="username">Username:</label>
<input class="form-input" type="text" id="username" name="username" required><br><br>
<label class="form-text" for="password">Password:</label>
<input class="form-input" type="password" id="password" name="password" required><br><br>
<label class="form-text" for="phoneno">Phone Number:</label>
<input class="form-input" type="text" id="phoneno" name="phoneno" required><br><br>
<label class="form-text" for="email">Email:</label>
<input class="form-input" type="email" id="email" name="email" required><br><br>
<label class="form-text" for="verificationKey">Verification Key:</label>
<input class="form-input" type="text" id="verificationKey" name="verificationKey" required><br><br>
<input type="submit" value="Sign Up">
</form>
</div>
</body>
</html>
</body>
</html>
Code for PHP
login.php
<?php
// Check if form is submitted
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// Retrieve username and password from the form
$username = $_POST["username"];
$password = $_POST["password"];
// Database connection settings
$host = "localhost"; // Change if necessary
$dbUsername = "root"; // Change if necessary
$dbPassword = ""; // Change if necessary
$dbName = "newdb"; // Change if necessary
// Create a new PDO instance
$pdo = new PDO("mysql:host=$host;dbname=$dbName", $dbUsername, $dbPassword);
// Prepare and execute the SQL query
$statement = $pdo->prepare("SELECT * FROM signin WHERE username = :username AND password = :password");
$statement->bindParam(":username", $username);
$statement->bindParam(":password", $password);
$statement->execute();
// Check if a matching row is found
if ($statement->rowCount() > 0) {
// Successful login
$user = $statement->fetch(PDO::FETCH_ASSOC);
$fullname = $user['fullname'];
session_start(); // Start the session
$_SESSION["loggedIn"] = true; // Set the session variable to indicate successful login
header("Location: http://localhost/cia/index.html?fullname=$fullname"); // Pass the fullname as a parameter in the URL
exit();
} else {
// Failed login
header("Location: http://localhost/cia/signup.html");
exit();
}
}
?>
signup.php
<?php
// Check if form is submitted
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// Retrieve form data
$username = $_POST["username"];
$password = $_POST["password"];
$fullname = $_POST["fullname"];
$phoneno = $_POST["phoneno"];
$email = $_POST["email"];
$verificationKey = $_POST["verificationKey"]; // Add this line to retrieve the verification key
// Database connection settings
$host = "localhost"; // Change if necessary
$dbUsername = "root"; // Change if necessary
$dbPassword = ""; // Change if necessary
$dbName = "newdb"; // Change if necessary
// Create a new PDO instance
$pdo = new PDO("mysql:host=$host;dbname=$dbName", $dbUsername, $dbPassword);
// Check if the verification key is correct
$correctVerificationKey = "GargHuBhai"; // Replace with your actual verification key
if ($verificationKey !== $correctVerificationKey) {
// Incorrect verification key
echo "Error: Incorrect verification key.";
} else {
// Check if username, email, or phone number already exists
$checkStatement = $pdo->prepare("SELECT * FROM signin WHERE username = :username OR email = :email OR phoneno = :phoneno");
$checkStatement->bindParam(":username", $username);
$checkStatement->bindParam(":email", $email);
$checkStatement->bindParam(":phoneno", $phoneno);
$checkStatement->execute();
if ($checkStatement->rowCount() > 0) {
// Username, email, or phone number already exists
echo "Error: Username, email, or phone number is already taken.";
} else {
// Prepare and execute the SQL query to insert new user
$statement = $pdo->prepare("INSERT INTO signin (username, password, fullname, phoneno, email)
VALUES (:username, :password, :fullname, :phoneno, :email)");
$statement->bindParam(":username", $username);
$statement->bindParam(":password", $password);
$statement->bindParam(":fullname", $fullname);
$statement->bindParam(":phoneno", $phoneno);
$statement->bindParam(":email", $email);
if ($statement->execute()) {
// Successful sign-up
header("Location: http://localhost/cia/log.html");
exit();
} else {
// Failed sign-up
echo "Error occurred. Please try again.";
}
}
}
}
?>Thanks for reading, if you have any query just comment it down. Happy Coding.
Important - Save all your HTML - PHP files in this address ("C:\xampp\htdocs\your_folder"), if you don't the Database will not run.
Our Data has been recorded into Database without any error.
Code for HTML
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@600&display=swap" rel="stylesheet">
<link rel="icon" type="image/x-icon" href="/images/formal.png">
<link rel="stylesheet" href="style.css">
<link rel="script" href="/Images/script.js">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog Post Demo</title>
</head>
<body>
<h1 class="welcome-name" id="fullname"></h1>
</div>
<div>
<!-- Footer -->
<hr>
<nav>
<div class="nav-left-footer">Made By - Anmol Garg</div>
</nav>
<!-- Scripts -->
<script>
// Retrieve the name from the URL query parameters
const urlParams = new URLSearchParams(window.location.search);
const fullname = urlParams.get('fullname');
// Update the HTML content with the name
window.addEventListener('DOMContentLoaded', () => {
const fullnameElement = document.getElementById('fullname');
if (fullnameElement) {
fullnameElement.textContent = fullname ? `Welcome ${fullname}` : 'Not logged in';
}
});
</script>
</body>
</html>
log.html<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@600&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>Login Form</title>
</head>
<style>
body {
font-family: 'Poppins', sans-serif;
background-color: #f2f2f2;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
h5 {
text-align: center;
}
.form-container {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-text {
font-weight: 600;
}
.form-input {
width: 100%;
padding: 8px;
margin-bottom: 15px;
box-sizing: border-box;
border: 1px solid #ccc;
border-radius: 4px;
}
input[type="submit"] {
background-color: #4caf50;
color: #fff;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #45a049;
}
</style>
<body>
<div class="form-container">
<form method="POST" action="login.php">
<label class="form-text" for="username">Username:</label>
<input class="form-input" type="text" id="username" name="username" required><br>
<label class="form-text" for="password">Password:</label>
<input class="form-input" type="password" id="password" name="password" required><br>
<input type="submit" value="Login">
</form>
</div>
</body>
</html>
signup.html<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@600&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>Sign Up Form</title>
</head>
<style>
body {
font-family: 'Poppins', sans-serif;
background-color: #f2f2f2;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
h2 {
text-align: center;
}
.form-container {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-text {
font-weight: 600;
}
.form-input {
width: 100%;
padding: 8px;
margin-bottom: 15px;
box-sizing: border-box;
border: 1px solid #ccc;
border-radius: 4px;
}
input[type="submit"] {
background-color: #3498db;
color: #fff;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #2980b9;
}
</style>
<body>
<!-- <h2>Sign Up Form</h2> -->
<div class="form-container">
<form method="POST" action="signup.php">
<label class="form-text" for="fullname">Full Name:</label>
<input class="form-input" type="text" id="fullname" name="fullname" required><br><br>
<label class="form-text" for="username">Username:</label>
<input class="form-input" type="text" id="username" name="username" required><br><br>
<label class="form-text" for="password">Password:</label>
<input class="form-input" type="password" id="password" name="password" required><br><br>
<label class="form-text" for="phoneno">Phone Number:</label>
<input class="form-input" type="text" id="phoneno" name="phoneno" required><br><br>
<label class="form-text" for="email">Email:</label>
<input class="form-input" type="email" id="email" name="email" required><br><br>
<label class="form-text" for="verificationKey">Verification Key:</label>
<input class="form-input" type="text" id="verificationKey" name="verificationKey" required><br><br>
<input type="submit" value="Sign Up">
</form>
</div>
</body>
</html>
</body>
</html>
Code for PHP
login.php
<?php // Check if form is submitted if ($_SERVER["REQUEST_METHOD"] == "POST") { // Retrieve username and password from the form $username = $_POST["username"]; $password = $_POST["password"]; // Database connection settings $host = "localhost"; // Change if necessary $dbUsername = "root"; // Change if necessary $dbPassword = ""; // Change if necessary $dbName = "newdb"; // Change if necessary // Create a new PDO instance $pdo = new PDO("mysql:host=$host;dbname=$dbName", $dbUsername, $dbPassword); // Prepare and execute the SQL query $statement = $pdo->prepare("SELECT * FROM signin WHERE username = :username AND password = :password"); $statement->bindParam(":username", $username); $statement->bindParam(":password", $password); $statement->execute(); // Check if a matching row is found if ($statement->rowCount() > 0) { // Successful login $user = $statement->fetch(PDO::FETCH_ASSOC); $fullname = $user['fullname']; session_start(); // Start the session $_SESSION["loggedIn"] = true; // Set the session variable to indicate successful login header("Location: http://localhost/cia/index.html?fullname=$fullname"); // Pass the fullname as a parameter in the URL exit(); } else { // Failed login header("Location: http://localhost/cia/signup.html"); exit(); } } ?>
signup.php
<?php
// Check if form is submitted
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// Retrieve form data
$username = $_POST["username"];
$password = $_POST["password"];
$fullname = $_POST["fullname"];
$phoneno = $_POST["phoneno"];
$email = $_POST["email"];
$verificationKey = $_POST["verificationKey"]; // Add this line to retrieve the verification key
// Database connection settings
$host = "localhost"; // Change if necessary
$dbUsername = "root"; // Change if necessary
$dbPassword = ""; // Change if necessary
$dbName = "newdb"; // Change if necessary
// Create a new PDO instance
$pdo = new PDO("mysql:host=$host;dbname=$dbName", $dbUsername, $dbPassword);
// Check if the verification key is correct
$correctVerificationKey = "GargHuBhai"; // Replace with your actual verification key
if ($verificationKey !== $correctVerificationKey) {
// Incorrect verification key
echo "Error: Incorrect verification key.";
} else {
// Check if username, email, or phone number already exists
$checkStatement = $pdo->prepare("SELECT * FROM signin WHERE username = :username OR email = :email OR phoneno = :phoneno");
$checkStatement->bindParam(":username", $username);
$checkStatement->bindParam(":email", $email);
$checkStatement->bindParam(":phoneno", $phoneno);
$checkStatement->execute();
if ($checkStatement->rowCount() > 0) {
// Username, email, or phone number already exists
echo "Error: Username, email, or phone number is already taken.";
} else {
// Prepare and execute the SQL query to insert new user
$statement = $pdo->prepare("INSERT INTO signin (username, password, fullname, phoneno, email)
VALUES (:username, :password, :fullname, :phoneno, :email)");
$statement->bindParam(":username", $username);
$statement->bindParam(":password", $password);
$statement->bindParam(":fullname", $fullname);
$statement->bindParam(":phoneno", $phoneno);
$statement->bindParam(":email", $email);
if ($statement->execute()) {
// Successful sign-up
header("Location: http://localhost/cia/log.html");
exit();
} else {
// Failed sign-up
echo "Error occurred. Please try again.";
}
}
}
}
?>Thanks for reading, if you have any query just comment it down. Happy Coding.
Important - Save all your HTML - PHP files in this address ("C:\xampp\htdocs\your_folder"), if you don't the Database will not run.